-

New Theatre Review 主催の柴山麻妃さんが、ブログを開設
同人誌として発行されていた、福岡の演劇批評誌「N.T.R.」の編集長だった柴山麻妃さんが、独自ドメインを取得して(!)、ブログを開設されました。リンクは以下からどうぞ。https://newtheatrereview.com/…
-

-

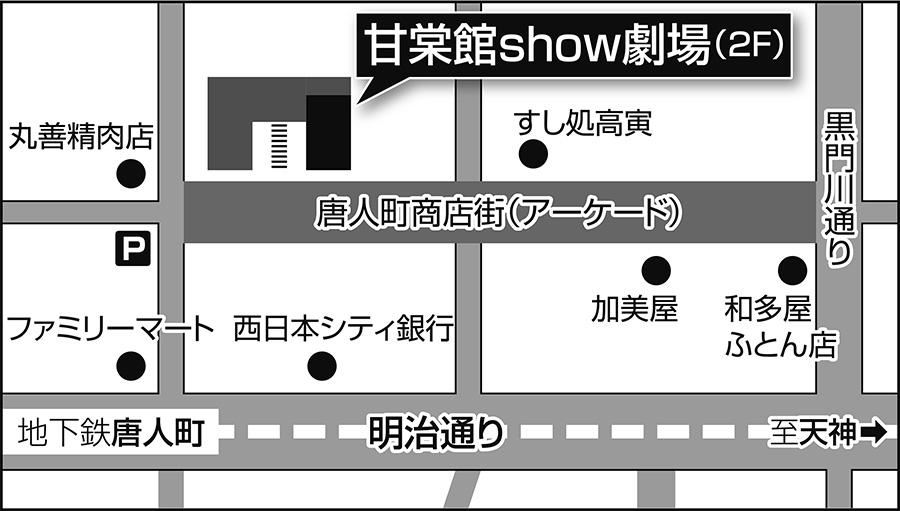
甘棠館Show劇場(唐人町)の地図(フリー素材)
福岡市中央区の唐人町にある「甘棠館Show劇場」へのアクセスマップを公開します。データ形式は、Adobe Illustrator CC 以降および高解像度 …
-

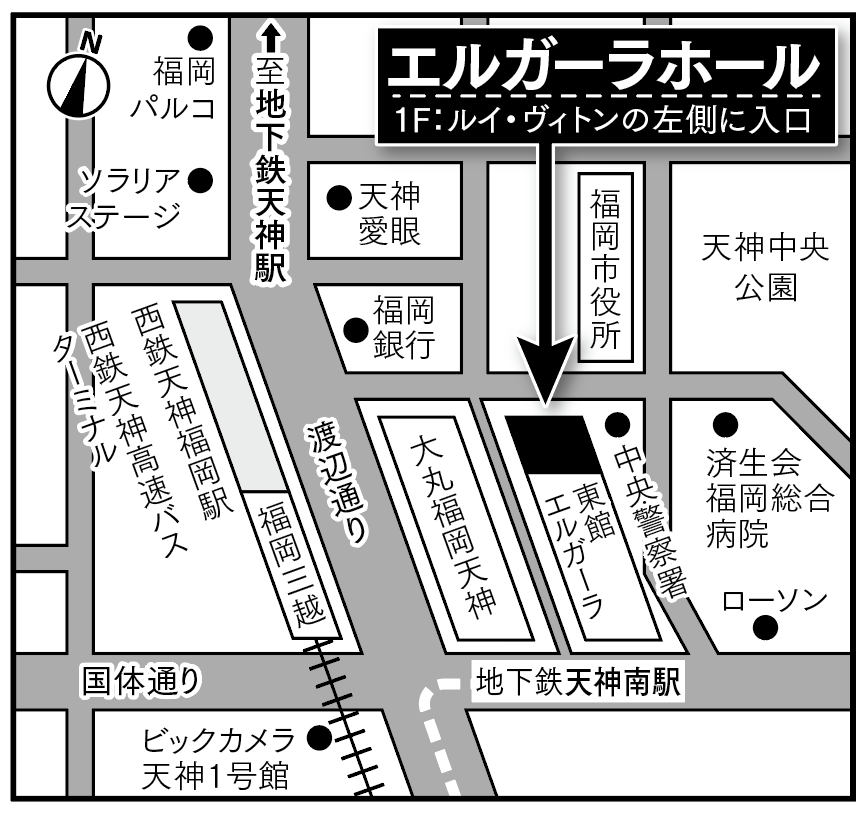
エルガーラホールの地図(フリー素材)
福岡市中央区天神にある、「エルガーラホールのアクセスマップ」を公開します。データ形式は、Adobe Illustrator CS1以降および高解像度 JPE…
-

佐賀の演劇シーンの中核を担ったライブバー「Frontier」が閉店へ
佐賀市および周辺地域の小劇場演劇(市民劇団)のステージとして、約22年以上親しまれたライブハウス&バー「Frontier(フロンティア)」が本日2022年3月…
-
お問い合わせフォームの不具合を解決しました
サイトの「お問い合わせフォーム」が、12月より機能しておりませんでした。この間にメッセージをお寄せ頂いた方々、誠に申し訳ありませんでした。現在は復旧しておりま…
-

-

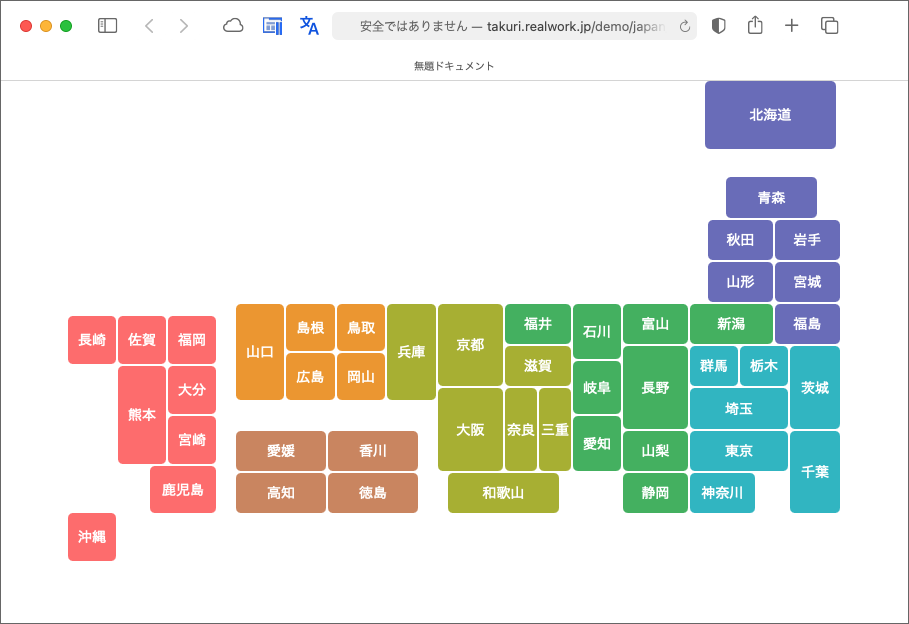
HTML/CSS のみで作った、レスポンシブ+クリック対応の日本地図(フリー素材)
都道府県別にクリックできる(リンクが張ってある)、日本地図です。この分野は、画像とクリッカブルマップで作っている事が多いのですが、レスポンシブではクリッカブル…
-
TOAST 18 が起動しない場合の対処方(結果コード= -35)
Roxio TOAST 18 は、正常にアプリを終了できなかった際、次の起動時に以下のようなダイアログを表示して起動しなくなる場合があります。「アプリ…
